UX Case Study

To create a mobile app which is easy to use and has no complications during the booking process. Making it as easy as possible to find out what is on and filter events to users preferences. With a user-friendly interface with intuitive calendar views and a simplified booking process, allowing users to secure their visit in just a few taps.
Empathize
Define
Ideate
Design
Test
My assumption was that the most common problem that users faced would be the cost of these events but if it’s their passion then they strive to get it to fit in with their lives to even include their families.
Education
Location
Family
Occupation
Master’s Degree
Totnes, UK
Married with 1 child
Teacher
- Balance her responsibilities as a teacher and be with her family life.
- Find continued artistic inspiration.
- Stay organised and manage time effectively, particularly when it comes to grading, lesson planning, and preparing meals.
- Balancing teaching, cooking, and family leaves her overwhelmed, limiting time for artistic hobbies.
- Lack of efficient organisational tools hinders her work-life balance.
- Limited access to engaging, family-friendly art experiences hinders shar ing her passion.
- Choose a local art museum to visit
- Browse the art museum website
- Find preferred family-friendly event
- Confirm booking and make payment
- Schedule event into personal calendars
Task List
1. Discuss available free time and distance to travel.
2. Search museums within a certain distance from home.
Feeling Adjective
Frustrated about limited time in our schedule. Relieved once I settle on an art museum that fits our criteria.
Improvement Opportunities
Intuitive search that easily filters options and provides info. Maintain web SEO with keywords.
Task List
1 – Search info on travel and parking.
2 – Search for family-friendly events.
3 – Check prices and if any free events.
Feeling Adjective
Focused and frustrated at how long it takes to navigate. Reassured once I find the correct info.
Improvement Opportunities
Search filter on all web pages. Parking and event info featured on homepage.
Task List
1 – Select preferred event.
2 – Review available dates.
3 – Enter tickets required.
Feeling Adjective
Excited browsing events but anxious as dates are limited. Satisfied when I find the perfect event for my family.
Improvement Opportunities
Simple event selection process. Email preference option for up to date and similar events.
Task List
1 – Go to shopping cart and review booking.
2 – Checkout to make a payment.
3 – Secure the booking.
Feeling Adjective
Cautious checking selected event is correct. Annoyed with signing up to check out.
Improvement Opportunities
Guest checkout.
State the wait time for confirmation. Calendar options to add booked events.
Task List
1 – Check email for booking confirmation.
2 – Add event details to calendar with custom reminders.
Feeling Adjective
Worried waiting for confirmation and relieved when it arrives. Excited to go to the event with my family.
Improvement Opportunities
Smooth and secure payment gateway. Confirmation steps along the process. Live chat to support.
Task List
1. Discuss available free time and distance to travel.
2. Search museums within a certain distance from home.
Feeling Adjective
Frustrated about limited time in our schedule. Relieved once I settle on an art museum that fits our criteria.
Improvement Opportunities
Intuitive search that easily filters options and provides info. Maintain web SEO with keywords.
Task List
1 – Search info on travel and parking.
2 – Search for family-friendly events.
3 – Check prices and if any free events.
Feeling Adjective
Focused and frustrated at how long it takes to navigate. Reassured once I find the correct info.
Improvement Opportunities
Search filter on all web pages. Parking and event info featured on homepage.
Task List
1 – Select preferred event.
2 – Review available dates.
3 – Enter tickets required.
Feeling Adjective
Excited browsing events but anxious as dates are limited. Satisfied when I find the perfect event for my family.
Improvement Opportunities
Simple event selection process. Email preference option for up to date and similar events.
Task List
1 – Go to shopping cart and review booking.
2 – Checkout to make a payment.
3 – Secure the booking.
Feeling Adjective
Cautious checking selected event is correct. Annoyed with signing up to check out.
Improvement Opportunities
Guest checkout.
State the wait time for confirmation. Calendar options to add booked events.
Task List
1 – Check email for booking confirmation.
2 – Add event details to calendar with custom reminders.
Feeling Adjective
Worried waiting for confirmation and relieved when it arrives. Excited to go to the event with my family.
Improvement Opportunities
Smooth and secure payment gateway. Confirmation steps along the process. Live chat to support.
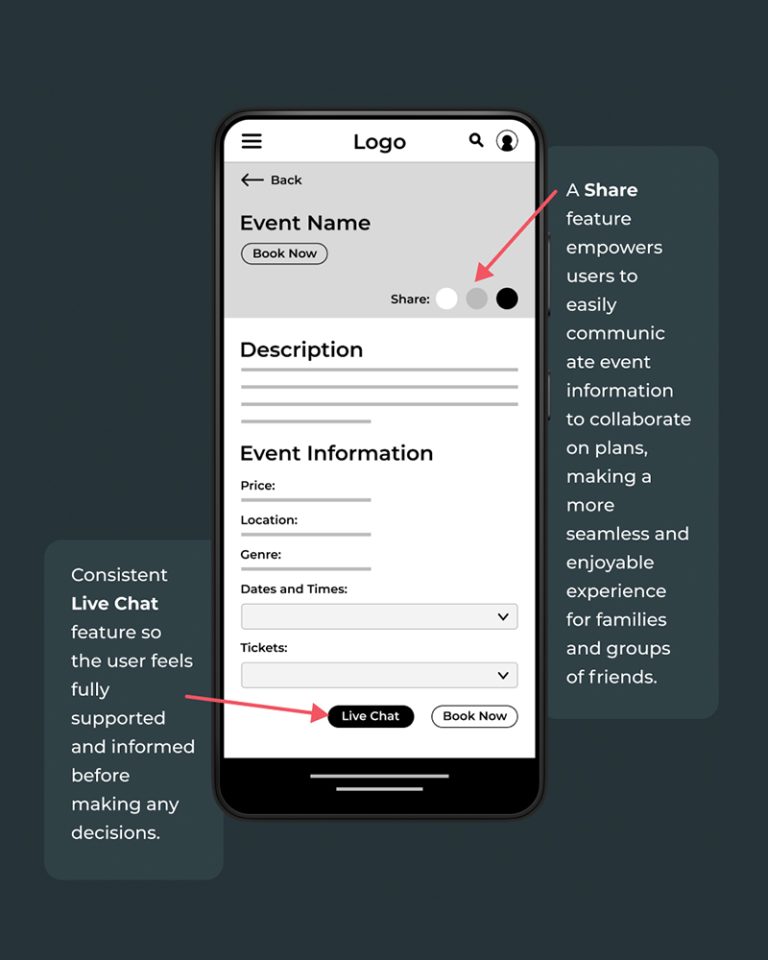
Easy navigation was a key user need to address in the designs, also making sure they have any additional support they might need to move them through the booking process with ease.


To interact with the low-fidelity prototype for the Muse Gallery app, follow the link here.
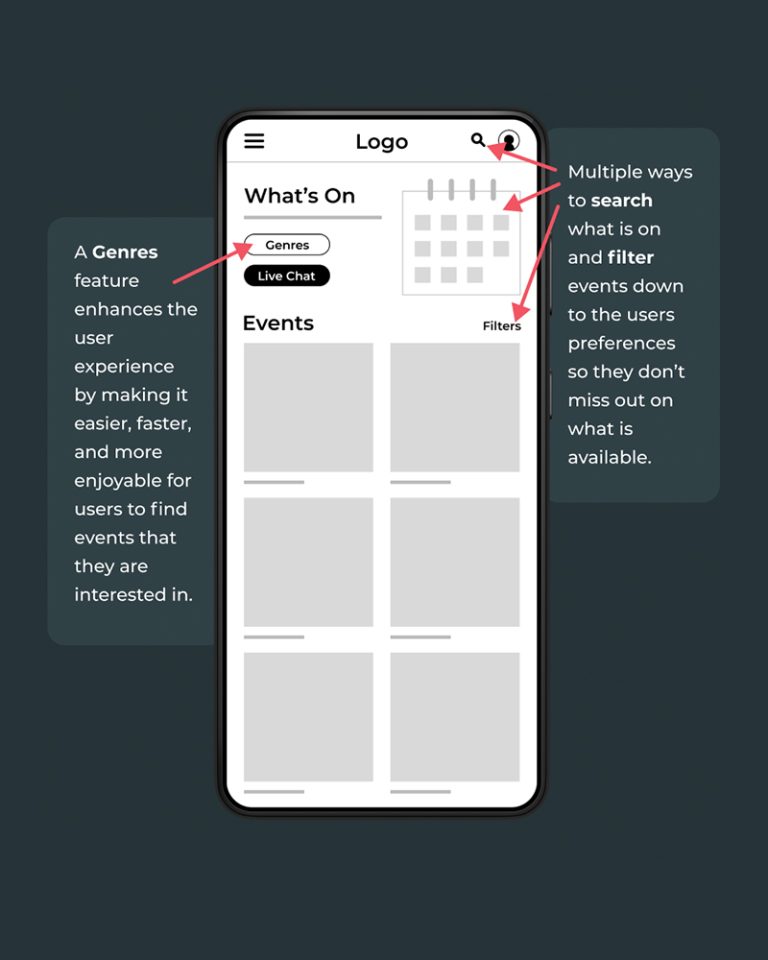
Users want accessible language when labelling features and services.
Users want a consistent link back to the homepage.
Users want a clickable button visual to access the filters.
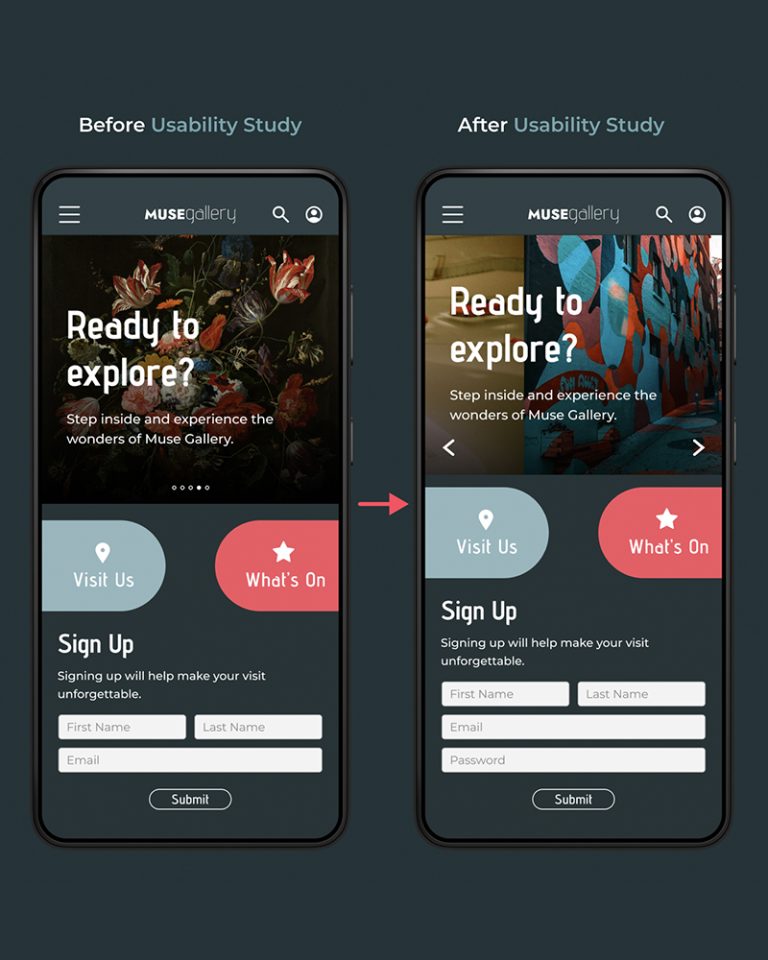
Users want to choose a password on initial sign up to create an account.
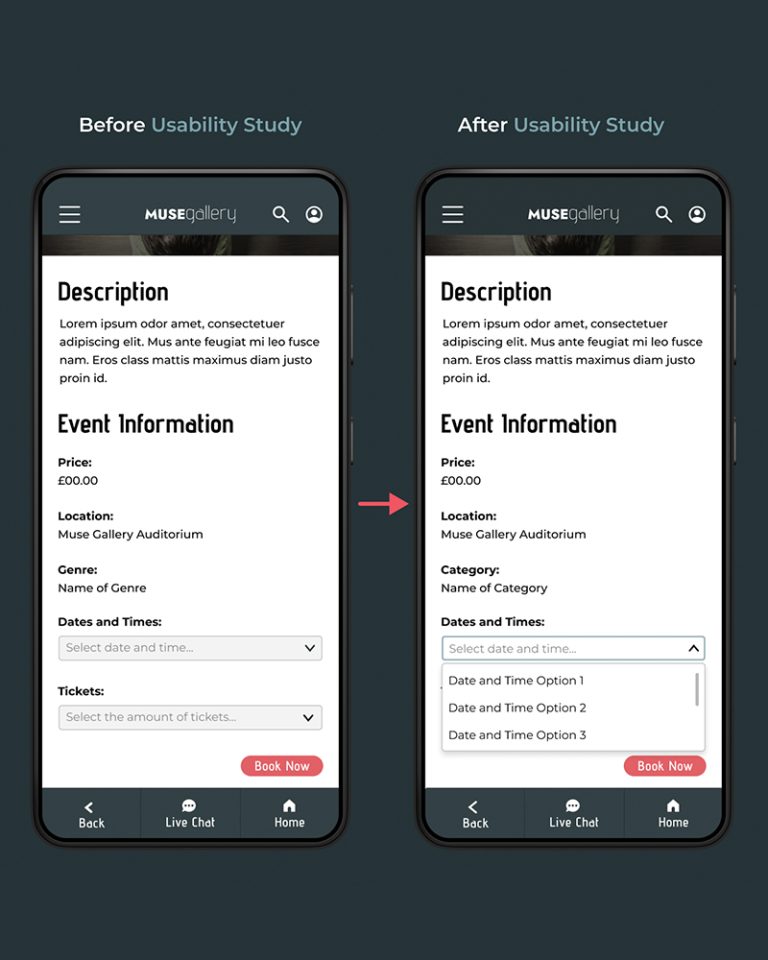
Users want a clickable dropdown field to show the options available.
Users want additional engaging imagery to attract their attention.
Research found that ”category” was a better fit than “genre” making the language throughout the app more accessible.


Using the most accessible language throughout the app is very important so I researched many terms to see which would be best. ”Genre” was changed to “Categories” and descriptive text was added to input fields.
Design Kit
My designs were received very well after my first usability study and the designs provided a streamlined and easy to use booking process, meeting the goal I originally intended. The design increased efficiency and user engagement, keeping users on task.“Easy, just easy. It feels like it did it for me, so very simple”
